Author: react.dev (did:plc:uorpbnp2q32vuvyeruwauyhe)
Collections
Record🤔
cid:
"bafyreiettug5b2thvpiqrsts3agnmj76wzkkpry4k44zn47wuetjribfei"
value:
text:
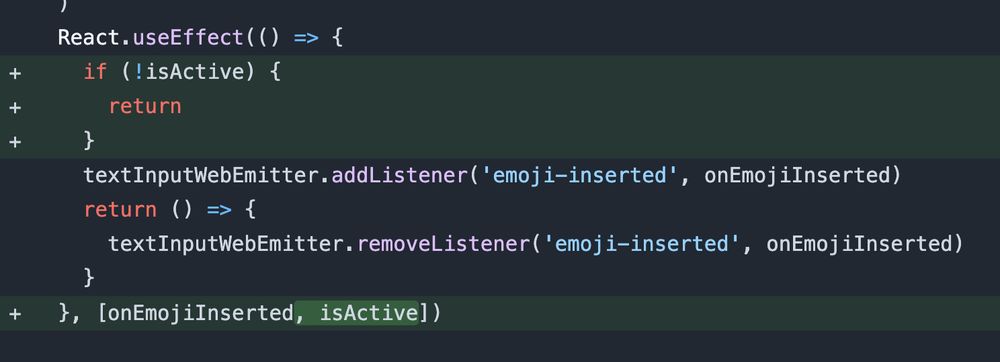
"did you know that you can conditionally exit an effect? this is useful if you want a subscription to only stay active while some condition is true, and to stay removed while that condition is false. a bit mindbending, but so it is with react!"
$type:
"app.bsky.feed.post"
embed:
$type:
"app.bsky.embed.images"
images:
alt:
"a code block: React.useEffect(() => { if (!isActive) { return } textInputWebEmitter.addListener('emoji-inserted', onEmojiInserted) return () => { textInputWebEmitter.removeListener('emoji-inserted', onEmojiInserted) } }, [onEmojiInserted, isActive]) the if (!isActive) condition is highlighted as newly added code"image:
View blob content
$type:
"blob"
mimeType:
"image/jpeg"
size:
186633
aspectRatio:
width:
1488
height:
538
langs:
"en"
createdAt:
"2024-11-01T22:03:52.013Z"