content:
"## ブログ作成・表示
### ブログを検索する
[トップページ](https://whtwnd.com)のテキストボックスにブログ著者のBlueskyハンドルもしくはDIDを記入し、SEARCH BLOGSと書かれたボタンをクリックしてください。

### 自分が作成したブログ一覧を表示する
WhiteWindのブログ一覧のURL形式は
`https://whtwnd.com/{Blueskyハンドル or DID}`
の形式を取っています。
例:
ユーザーハンドル @knksm5.final-techblog.comの場合
`https://whtwnd.com/knksm5.final-techblog.com`
DIDがdid:plc:vpjkockzv7nxnc5o4furet2xの場合
`https://whtwnd.com/did:plc:vpjkockzv7nxnc5o4furet2x`
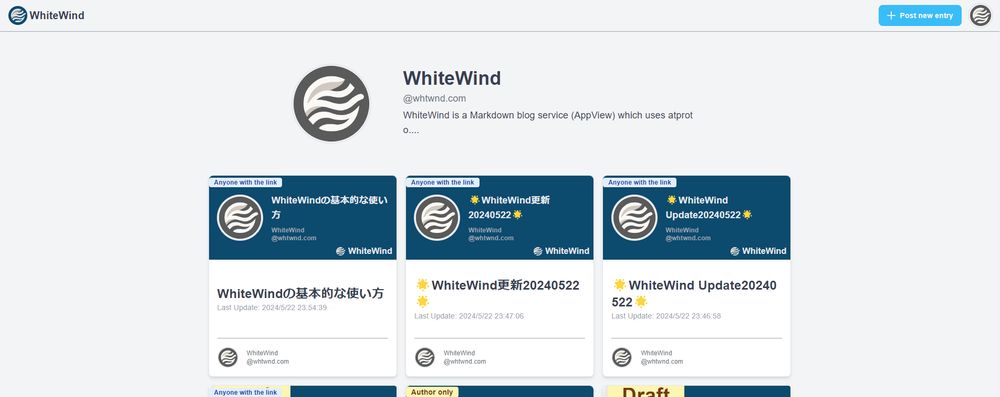
これらのURLにアクセスすると、そのユーザーが作成した全てのブログ記事が一覧表示されます。
ブログ一覧はURLを知っている方であれば誰でもアクセスすることができます。
サンプル: https://whtwnd.com/knksm5.final-techblog.com
<img src="https://blewit.us-west.host.bsky.network/xrpc/com.atproto.sync.getBlob?did=did:plc:fzkpgpjj7nki7r5rhtmgzrez&cid=bafkreibkycfqy3jwii7kn6uxspww5sl73jj4ijbevbtrelmwvbzk6ay2ly" width=500></img>
### ブログ記事を新規作成する
WhiteWindのブログ一覧のページの右下に+マークのボタンがあります。このボタンを押すとブログ記事を新規作成することができます。
### ブログ記事を保存する
ブログ編集画面のハンバーガーメニュー(横線が3つ並んだアイコン)内 に「DID / Handle」「PDS password」と書かれたテキストボックスがあります。これらのテキストボックスに以下の内容を記入してください。
- DID / Handle
- BlueskyアカウントのハンドルもしくはDID。
- 例1:knksm5.final-techblog.com
- 例2:did:plc:vpjkockzv7nxnc5o4furet2x
- PDS password
- Blueskyアカウントのアプリパスワード
以上の情報を入力してフロッピーアイコンをクリックすると記事を保存することができます。
### ブログ記事を削除する
ブログ記事を表示し、画面右下の鉛筆マークのボタンから編集画面を開きます。メニューバーの右端にあるゴミ箱の形をした削除アイコンをクリックすると記事を削除できます。削除にはPDSへのログイン情報(Blueskyへのログイン情報と同じ)が必要になりますので記入ください。
### 既存のブログ記事を編集する
ブログ記事を表示し、画面右下の鉛筆マークのボタンから編集画面を開きます。記事編集後メニューバーの右側にあるフロッピーアイコンをクリックすると記事を保存できます。
### 記事をシェアする
ブログ一覧表示画面から記事エントリーをクリックすると、記事画面を表示できます。この画面が表示されている状態でブラウザのURLをコピーすると他の人からアクセスできるURLを取得できます。URL形式は
`https://whtwnd.com/{Blueskyハンドル or DID}/{記事ID}`
`https://whtwnd.com/{Blueskyハンドル or DID}/entries/{記事名}`
となります。
## 記事の書き方
記事はMarkdownという記法で書くことができます。Markdownは簡単に見出し、リンク、箇条書き、表などを記述することができる記法です。
詳しくは以下リンク先を御覧ください。
- [Markdown記法 サンプル集 #Markdown - Qiita](https://qiita.com/tbpgr/items/989c6badefff69377da7)
### 改行
改行は各行の末尾に半角空白2つ「 」、バックスラッシュ「\」、改行タグ「`<br>`」を記入することで行えます。
```
空白2つ、もしくは
バックスラッシュ、もしくは\
改行タグ<br>
で改行できます。
```
## 画像
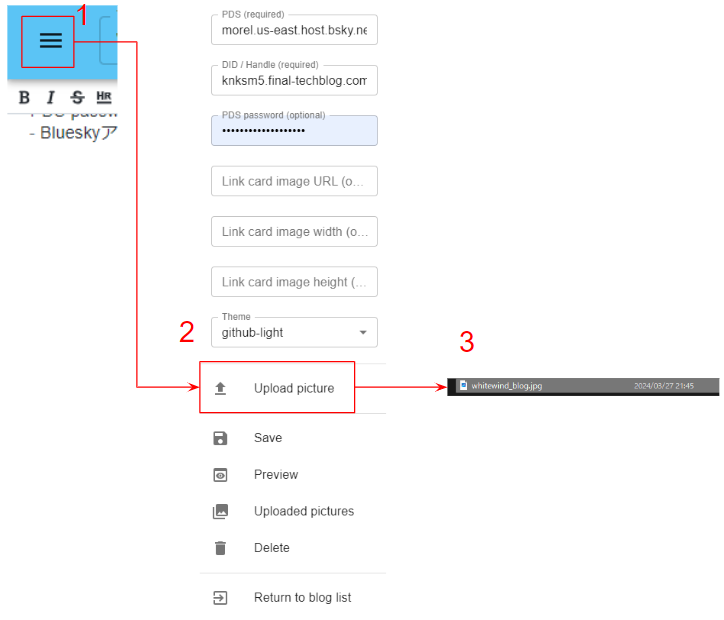
### アップロード

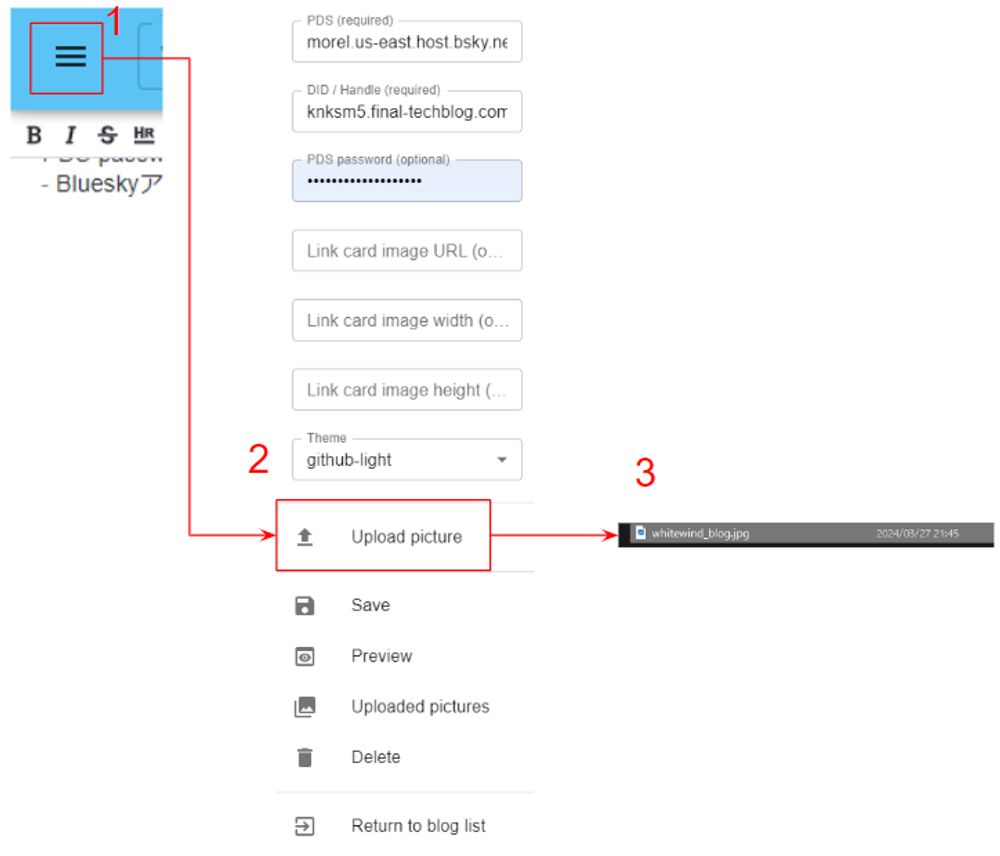
1. 記事編集画面でハンバーガーメニュー(水平線3本のメニュー)を開く
2. Upload pictureをクリック
3. アップロードしたい画像を選択する
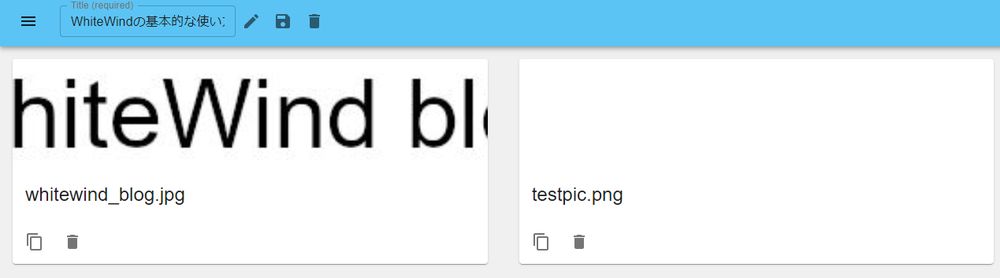
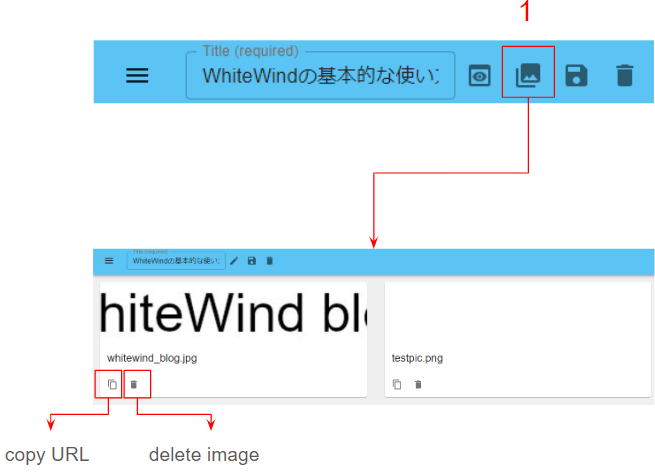
### アップロードした画像の閲覧・削除

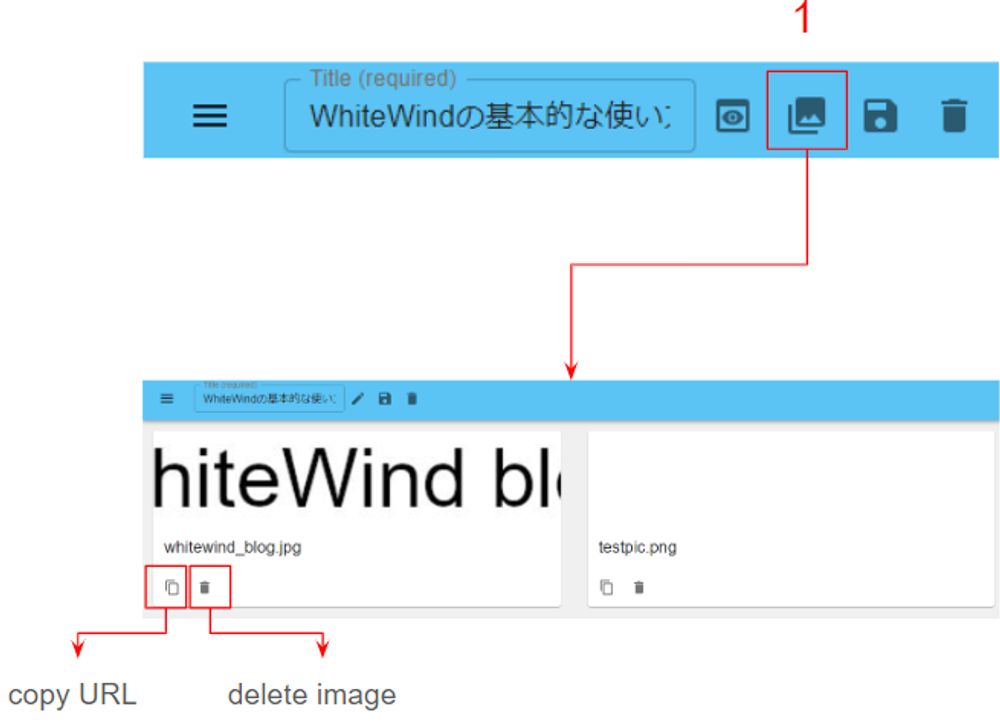
1. 記事編集画面で「Uploaded pictures」アイコンをクリック
2. アップロードした画像の一覧が表示される
3. それぞれの画像の左下に表示されているアイコンからURLをコピーして記事内で使ったり、リンクカードの画像として指定することができる
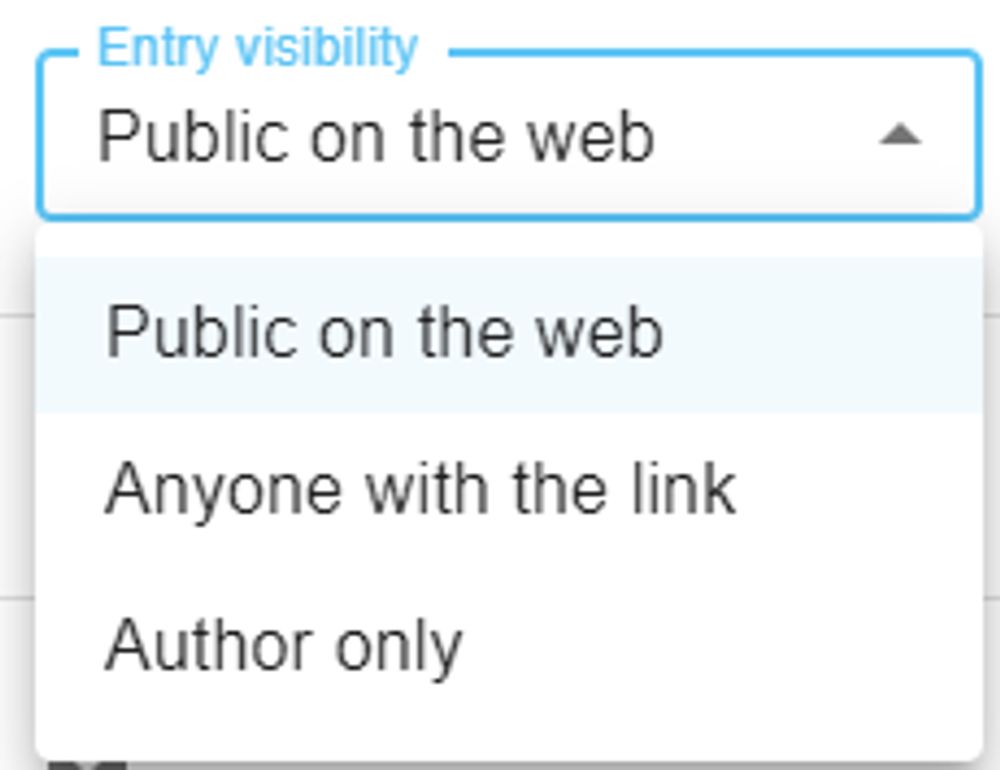
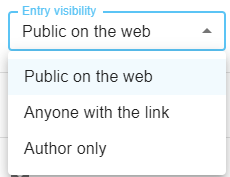
## 公開範囲

記事投稿時に「Web上で公開(Public on the web)」「URLを知っている人にだけ公開(Anyone with the link)」「自分だけ閲覧可能(Author only)」から公開範囲を選ぶことができます。
以下でそれぞれの公開範囲がどのような機能を持っているのか説明します。
||Web上で公開|URLを知っている人にだけ公開|自分だけ閲覧可能|
|--|--|--|--|
|WhiteWindトップページ掲載|✓|||
|検索エンジン掲載許可|✓|||
|著者の記事一覧ページへの掲載|✓|(著者のみ)|(著者のみ)|
|著者以外が記事を閲覧できるか|✓|✓||
### Web上で公開
完成した記事、例えば
- 日記
- 知見の共有
- イベント告知
などを公開するのにおすすめのモードです。
WhiteWIndのトップページや著者の記事一覧ページに記事が掲載されます。
検索エンジンもこのページを認識することができ、Googleなどの検索にヒットするようになります。
通常の用途ではこちらをおすすめします。
### URLを知っている人にだけ公開
シェアしたい人が限られている場合、例えば
- 一時的にシェアした後すぐに消す予定のメモ
- 不特定多数からのアクセスを減らしたい場合
などの場合におすすめの公開範囲です。
WhiteWindのトップページに記事が掲載されなくなり、URLをシェアした人にだけ記事が見えるようになります。
また、著者が自分の記事一覧ページを開いた場合、ブログカードに「Anyone with the link」と書かれたバッジが表示されます。

### 自分だけ閲覧可能
未完成の下書きを保存するのにおすすめの公開範囲です。
WhiteWindのトップページに記事が掲載されず、URLを知っている人でも記事を閲覧することができなくなり、ログインしている著者だけが記事を閲覧できます。
また、著者が自分の記事一覧ページを開いた場合、ブログカードに「Author only」と書かれたバッジが表示されます。

記事ページを開いた際にはタイトルの下に「Author only」のバッジが表示されます。

### 🚨 記事を完全に隠すことはできません🚨
使用している技術(atproto)の性質上、「URLを知っている人にだけ公開」「自分だけ閲覧可能」を選んでもWhiteWind上で記事が見えなくなるだけで、記事のデータそのものは誰でもアクセスできる状態になっています。
これは、WhiteWindの記事やBlueskyの記事が保存されているサーバー(PDS)はWhiteWindのコントロール外であり、技術を持っていれば誰でもアクセスできる状態で公開されているためです。
詳しくはお使いのPDSの管理者にお問い合わせ下さい。
センシティブな情報や機密情報を記載しないようご注意下さい。
## FAQ
## 記事編集時のパスワード入力を省略したい
基本的に一度パスワードを入力すると次回より入力を省略できます。また、Google ChromeもしくはMicrosoft Edgeユーザーの方はアドレスバー右側に表示される鍵アイコンをクリックいただくとユーザー名とパスワードの保存画面が表示されます。ユーザー名にご自身のハンドルもしくはDIDが表示されていることを確認し保存いただくと次回よりブラウザによって自動入力されます。
### PDSを引っ越ししても記事へのアクセスは問題ないか
ブログ記事は記事の著者が現在使用しているPDSから取得されるため、PDSの引っ越しをしてもリンク切れが起こることはありません。
## 今後実装予定の機能
- アクセスカウンター
- レイアウトのカスタマイズ
"