content:
"WhiteWindをいつも使っていただきありがとうございます!
WhiteWindを更新し、閲覧UIやリンクカードを大きくリニューアルしました!
## ページ間移動やログインが楽になりました
一般的なWebサービスと同じUIに変化し、初めて使う人でもわかりやすくなりました!
### ヘッダー
<img src="https://blewit.us-west.host.bsky.network/xrpc/com.atproto.sync.getBlob?did=did:plc:fzkpgpjj7nki7r5rhtmgzrez&cid=bafkreifupxbnwo6cpuwkun6khfcac2l2ql2aj2vlwa2lmmyltrfhwlhz3q" width=750/>
アカウントの切り替えや記事投稿、ページ間移動に便利なヘッダーを追加しました!
閲覧中のページに応じて記事編集画面に飛ぶボタンが出たり、著者の記事一覧に飛べるボタンが出たりします。
また、これまではログインしているアカウントが表示されていませんでしたが、画面右上にアバターが表示され、ログイン・ログアウトがひと目で分かるようになりました!
### フッター
<img src="https://blewit.us-west.host.bsky.network/xrpc/com.atproto.sync.getBlob?did=did:plc:fzkpgpjj7nki7r5rhtmgzrez&cid=bafkreidummnhpm325vtq3u6qwxeq7yy424gnpcusqrfwaxn5qyz7fc4cvu" width=750/>
すべてのページの一番下にフッターが表示されるようになりました。
使い方やAboutページをいつでも確認できるようになります!
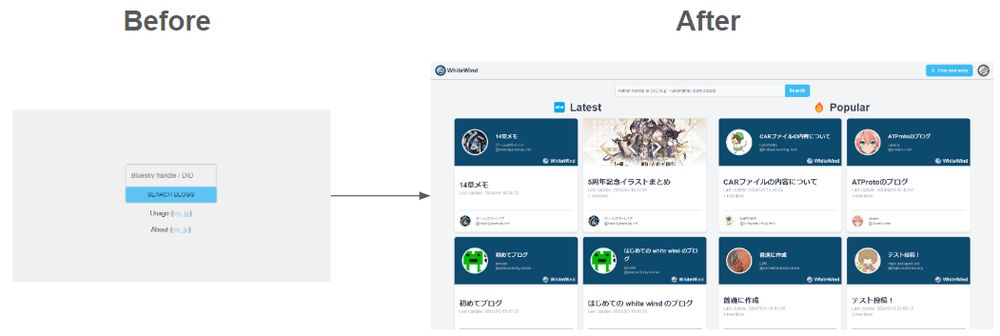
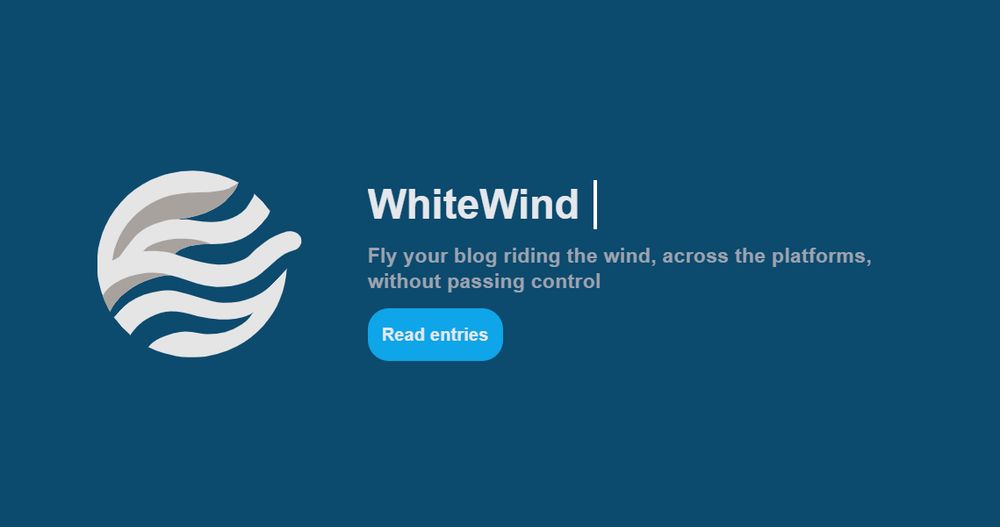
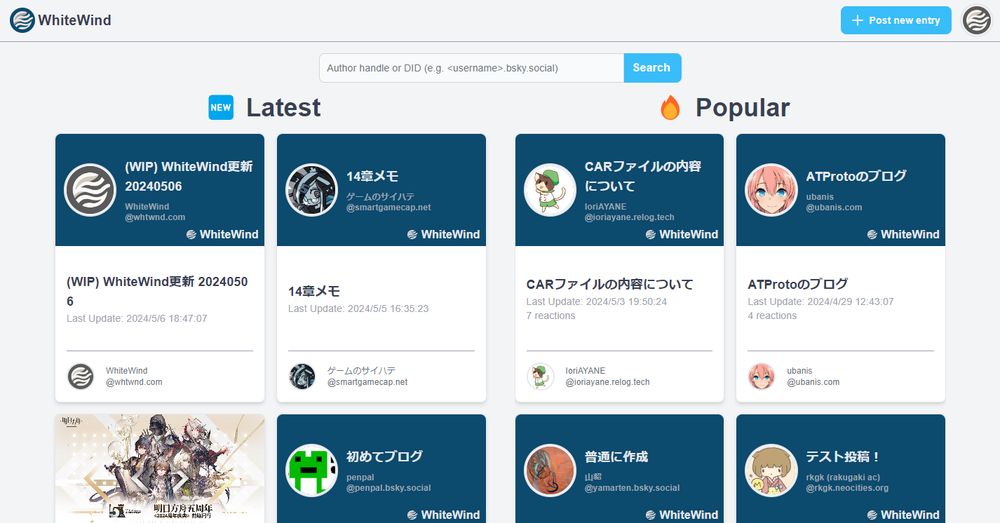
### トップページ
<img src="https://blewit.us-west.host.bsky.network/xrpc/com.atproto.sync.getBlob?did=did:plc:fzkpgpjj7nki7r5rhtmgzrez&cid=bafkreieq7go4wzk3zjc3xh7utl6cmxf7ehfgeaxnzxo726qvzun3afpxgi" width=750/>
これまでは著者名による記事検索ボックスと使い方・Aboutしか表示されていなかったトップページですが、色んな記事が表示されるようになり、どんな記事があるのか試しに見るのが簡単になりました!
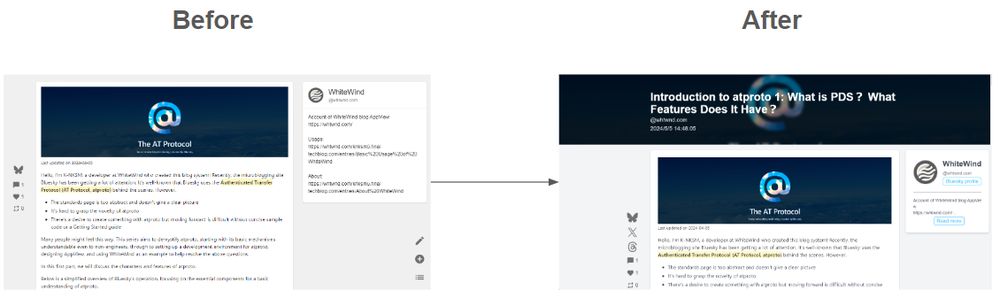
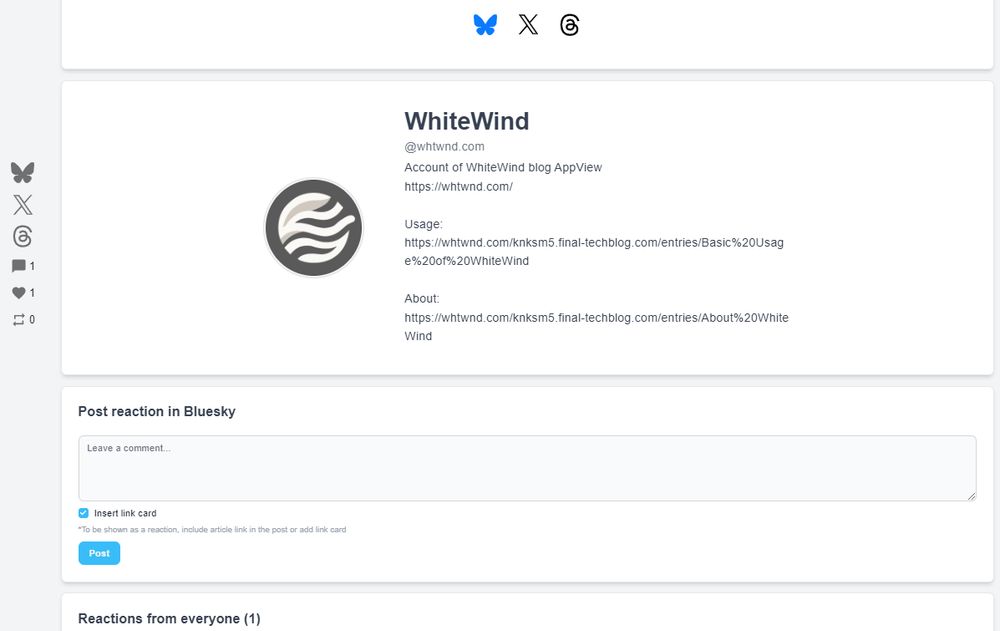
### 記事ページ
<img src="https://blewit.us-west.host.bsky.network/xrpc/com.atproto.sync.getBlob?did=did:plc:fzkpgpjj7nki7r5rhtmgzrez&cid=bafkreictimlfmosk74iva6dfjuzgmrhtx7jl27so2pfjuqalufnqoqn2hm" width=750/>
記事ページに自動でタイトルと更新日時が入るようになりました!
また、リンクカードに設定した画像が自動で背景に入り、記事の第一印象を引き立てます。
また、記事末尾にも著者のBlueskyプロフィールとリアクション投稿フォームが表示されるようになりました。
<img src="https://blewit.us-west.host.bsky.network/xrpc/com.atproto.sync.getBlob?did=did:plc:fzkpgpjj7nki7r5rhtmgzrez&cid=bafkreidzagkhh2mcmura2l4e64upcpund4ci3koarn3sun3eig2girig2u" width=750/>
#### Comments → Reactions from everyone
元々Commentsとして表示していたエリアを、機能の性質をより反映したReactions from everyoneに改称しました。
内容は以前と同様、BlueskyやWhiteWind上でその記事のURLに言及するとその言及が表示されます。
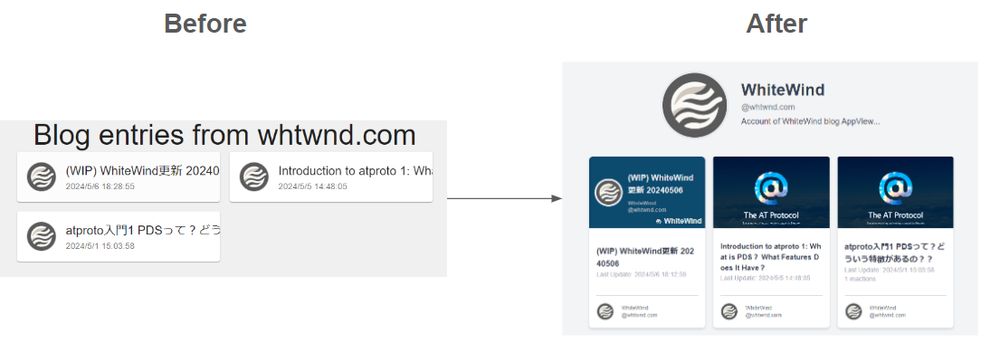
### 著者の記事リストページ
<img src="https://blewit.us-west.host.bsky.network/xrpc/com.atproto.sync.getBlob?did=did:plc:fzkpgpjj7nki7r5rhtmgzrez&cid=bafkreiavgdjt3nqzjmahfbmspsw7egamrx4frd5fvi6xjayxizkaumtq4y" width=750/>
リンクカード画像が表示され、タイトルが見切れなくなったため、どれがどの記事なのかわかりやすくなりました!
リンクカードがない場合には自動生成された内容が表示されます。
### [Aboutページ](/about)
<img src="https://blewit.us-west.host.bsky.network/xrpc/com.atproto.sync.getBlob?did=did:plc:fzkpgpjj7nki7r5rhtmgzrez&cid=bafkreibh6lfpccklvqqz6ueormyv3ygbb5smcaz3kqum56lh4va5k2guri" width=500/>
Aboutページを新設しました!
WhiteWindがどのようなサービスなのか特長を載せています。
Aboutページはフッターから開くことができます。
### 記事編集ページに関して
今回のアップデートは閲覧体験の向上にフォーカスしているため、記事編集画面は以前より変化ありません。
今後記事編集画面も他のUIと整合するような改善を行っていく予定です。
## 良い記事が広まりやすくなるための仕組み
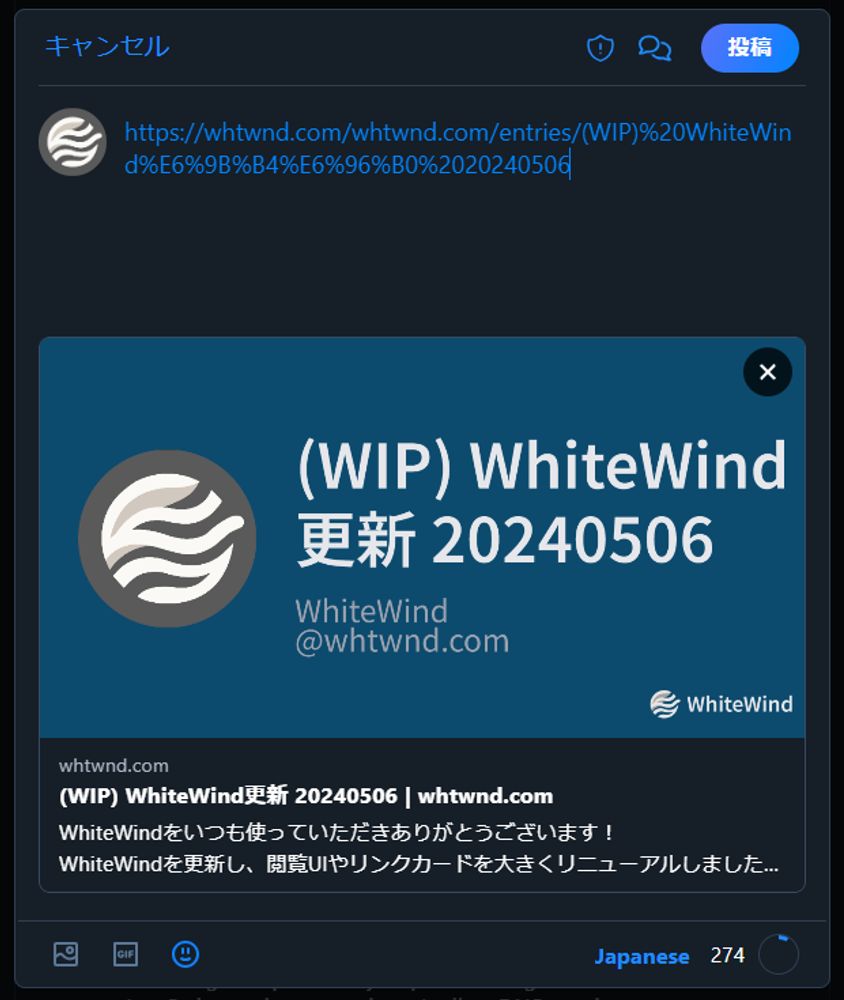
### リンクカード(OGP)の改善
<img src="https://blewit.us-west.host.bsky.network/xrpc/com.atproto.sync.getBlob?did=did:plc:fzkpgpjj7nki7r5rhtmgzrez&cid=bafkreif7iayy7u365m7invzn3jg3n567fot6frdw5hywhzsml25tmc7vxm" width=300/>
Blueskyなどで記事をシェアする際、リンクカード画像が設定されていない場合、画像が自動生成されるようになりました!
また、リンクカードの説明文が記事内容から取得されるようになり、リンクカードを見た人がどんな記事なのか事前にわかりやすくなりました。
記事にリンクカードを設定した場合はこれまで通り、その画像が使用されます。
### 新着・リアクション数の多い記事の紹介
トップページの項目でも紹介しましたが、元々検索バーと使い方しかなかったトップページですが、新着エントリと人気エントリを表示するようになりました!
これまではエントリーを書いたら自分でシェアするしか記事を広める方法がありませんでした。
今後はトップページに表示されるため、良い記事がより広がるお手伝いになればと思います。
## ブログ的な何か
以上、更新内容でした。
ここまで読んでいただき、ありがとうございます。
今回のゴールデンウィークは天気もよく過ごしやすかったですね!
皆さんゴールデンウィークは何をされましたか?
私は遠くに出かけたりせず近場で買い物をしたり、WhiteWindを開発したり、本を読んだりなどしてゆったり過ごしました。
円安が収まるまでは旅行に行くのは我慢になりそうです…
"