Record🤔
cid:
"bafyreifyotz43tstqzhvdkgls6kdib7xlz3vt6m7jw2n3rieqmg6b4w6wa"
value:
text:
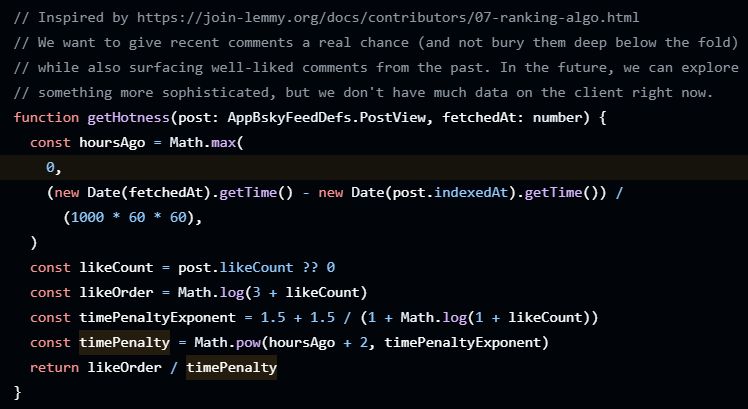
"I think people's problem with hotness is that it's a vague term for a normally opaque algorithm, which is exactly the thing they are trying to avoid by coming to bsky. Fortunately, bsky is completely open-source, so you can just pull up the codebase and see the algorithm! github.com/bluesky-soci..."
$type:
"app.bsky.feed.post"
embed:
$type:
"app.bsky.embed.recordWithMedia"
media:
$type:
"app.bsky.embed.images"
images:
alt:
"// Inspired by https://join-lemmy.org/docs/contributors/07-ranking-algo.html // We want to give recent comments a real chance (and not bury them deep below the fold) // while also surfacing well-liked comments from the past. In the future, we can explore // something more sophisticated, but we don't have much data on the client right now. function getHotness(post: AppBskyFeedDefs.PostView, fetchedAt: number) { const hoursAgo = Math.max( 0, (new Date(fetchedAt).getTime() - new Date(post.indexedAt).getTime()) / (1000 * 60 * 60), ) const likeCount = post.likeCount ?? 0 const likeOrder = Math.log(3 + likeCount) const timePenaltyExponent = 1.5 + 1.5 / (1 + Math.log(1 + likeCount)) const timePenalty = Math.pow(hoursAgo + 2, timePenaltyExponent) return likeOrder / timePenalty }"image:
View blob content
$type:
"blob"
mimeType:
"image/jpeg"
size:
167009
aspectRatio:
width:
748
height:
409
record:
$type:
"app.bsky.embed.record"
record:
cid:
"bafyreidkyxbamanxtvftxo6hqeb7bxcj7ushc5rsfhgvffj7ox23dw23oe"
langs:
"en"
facets:
index:
byteEnd:
299
byteStart:
273
features:
$type:
"app.bsky.richtext.facet#link"
createdAt:
"2024-11-29T14:18:14.253Z"